| 主题 : 实例教程--手把手教您自定义JEECMS v5版内容模型 |
级别: 超级版主
 |
1# 发表于:2013-09-28 17:26:03 IP:111.80.*.*
|
||||
|---|---|---|---|---|---|
级别: 超级版主
 |
3# 发表于:2013-09-28 17:29:26 IP:111.80.*.*
下面主要说一下栏目模型和内容模型的自定义字段
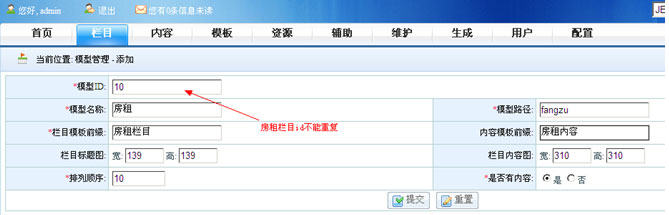
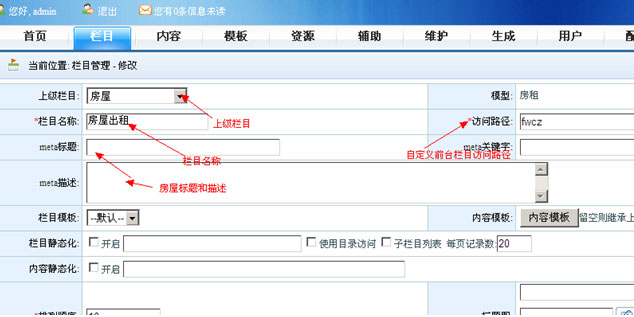
栏目模型: 

这个些都是系统的默认字段,如果要保存系统默认字段就需要点击左下角的保存系统默认字段。 添加栏目的自定义字段: |
||
|---|---|---|---|
级别: 超级版主
 |
4# 发表于:2013-09-28 17:31:04 IP:111.80.*.*
添加页面:
如上是自定义字段和系统默认字段, 下面我们看看栏目下添加页面: 
|
||
|---|---|---|---|
级别: 超级版主
 |
5# 发表于:2013-09-28 17:31:50 IP:111.80.*.*
前台页面调取栏目:
1.1首页导航 首页导航循环从数据库中获取栏目,首页栏目页内容页导航代码是一样的。 效果图如下: 
1.1.1一级导航 <ul> <li> [@cms_channel_list] <a href="${base}/">房租</a> [#list tag_list as c] <A href="${c.url}">${c.name}</A> [/#list] [/@cms_channel_list] </li> </ul> ${base}/ 回到首页标签 ${c.url} 栏目链接 ${c.name} 栏目名称 1.1.2栏目页系统默认字段调取 <div id="wrapper" style="margin-bottom:10px;"> <div class="product-left fl"> <div class="ppzq"> <h1 class="prd-leftit">房屋类别</h1> <div class="ppzq_con1"> <ul> [@cms_channel_list parentId=channel.nodeList[0].id] [#list tag_list as sub] <li><h3><div class="type-tit"><a href="${sub.url}">${sub.name}</a></div></h3></li> [/#list] [/@cms_channel_list] </ul> </div> </div> <div class="ppzq mt10"> 1.1.3栏目页字段调取 <div class="ppzq mt10"> <h1 class="prd-leftit">房屋推荐</h1> <div class="hotcon"> [@cms_content_list count='5' typeId='2' channelId='48' titLen='11' append='...' orderBy='4' channelOption='1' recommend='1'] [#list tag_list as a] <dl [#if a_has_next!]class="rank" [#else] class="rank last" [/#if]> <dd class="ico_red"><img src="/${res}/img/product/ico_no0${a_index+1}.gif" width="17" height="14" /></dd> <dd class="rankPic"><a href="${a.url}" title="${a.title}" target="_blank"><img src="${a.typeImg!site.defImg}" width="80" height="80" /></a></dd> <dd class="rankPrice">¥${a.attr. money!}元</dd> <dd class="rankAdress">所在位置:${a.attr. adrres!} </dd> <dd class="rankAdress">发布日期 :${a.attr.time!}</dd> <dd class="rankTitle"><a href="${a.url}" target="_blank">[@text_cut s=a.title len=titLen append=append /]</a></dd> </dl> [/#list] [/@cms_content_list] </div> </div> </div> 标题图调用方法 <img src="${a.titleImg!site.defImg}" alt="${a.title}" /> 加个判断[#if a.id==19] 注:如上蓝色的标签表示的是系统默认字段的调取,紫色的标签表示上传的房屋标题图的调取,红色标签部分表示系统自定义字段调取。 |
||
|---|---|---|---|
级别: 超级版主
 |
6# 发表于:2013-09-28 17:33:13 IP:111.80.*.*
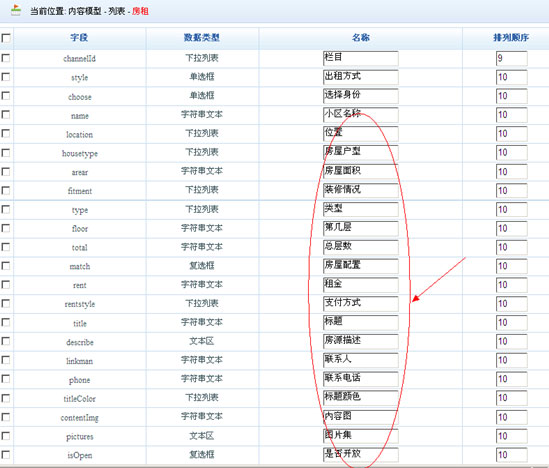
添加内容自定义字段:
添加内容自定义字段时有channelId,title,typeId这个三个系统默认字段必须保存的,因为这几个字段是必填的字段。 其他系统默认字段可以根据您所需的选项调整删除及添加一些自定义的内容字段。 
上面都是自定义的内容栏目的自定义字段。保存后看如下内容栏目添加页 
自定义字段添加已经在栏目页面详细说明了,内容自定义字段和栏目的是一样添加。 |
||
|---|---|---|---|
级别: 超级版主
 |
7# 发表于:2013-09-28 17:34:10 IP:111.80.*.*

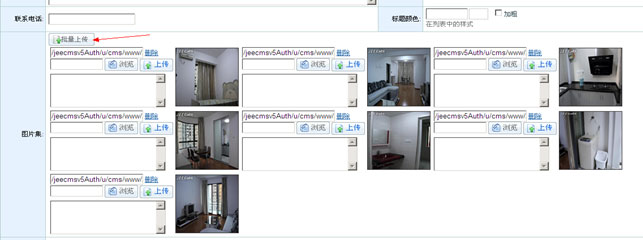
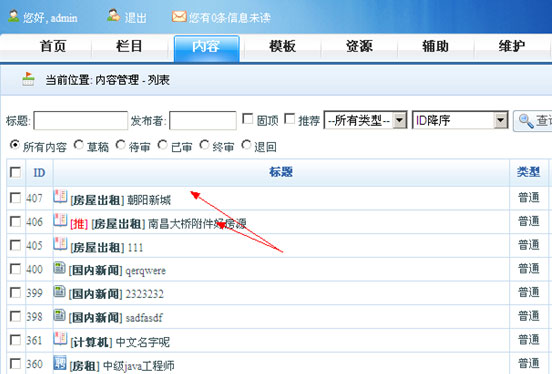
图片批量上传里面可以上传房屋图片。点击提交一条自定义的房屋信息就发布完成了。 
|
||
|---|---|---|---|
级别: 超级版主
 |
8# 发表于:2013-09-28 17:34:33 IP:111.80.*.*
1.1.3内容页自定义字段:
自定义字段的调用方法 ${content.attr.subtitle} <h1>${content.title}</h1> <div class="msgbar">发布时间: ${content.releaseDate} 租金:${content.attr.rent} 房屋户型:${content.arrt.housetpye} 面积:${content.arrt.arear} 楼层:${content.arrt.floor} 装修情况:${content.arrt.fltment} 位置:${content.arrt.location} [#if pagination.firstPage] <div class="summary"><strong>摘要:</strong> [@text_cut s=content.description len='50' append='...'/]</div> [/#if] 房源描述: <div class="content">${content.arrt.describe} <div class="pagebar">[#include "../style_page/content.html"/]</div> <div class="tags"><strong>Tags:</strong> [#if content.tagStr??] [#list content.tags as t] 1.1.4 前台模板调用后台批量上传的图片: [if pic??] <img src="${pic.imgPath!}"/> <h4>${pic.description!}</h4> [/#if] [#list content.pictures as p] <li value="${p_index+1}"> <img src="${p.imgPath}"/> </li> <script type="text/javascript"> imgsrc[${p_index+1}]="${p.imgPath}"; pictitle[${p_index+1}]="${p.description?trim?replace('\r\n','')}"; </script> [/#list] |
||
|---|---|---|---|